Bilder är något av det vanligaste typen av innehåll förutom text som man brukar placera på sina webbsidor, de kan ge webbsidan ett proffsigare och ”fullare” intryck om det är bilder av rätt typ, på rätt plats :)
HTML’s bildtaggar känner ni säkert igen sedan tidigare: <img>, själv brukar jag använda 4 attribut (+ klass / ID) för mina bilder: src, width, height samt alt.
MDN’s referenssida för HTML bildtaggen <img> hittas här: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/img.
Tankar kring bildformat att använda (.jpg, .png, .gif, etc.)
Jag brukar hålla mig till .jpg, .png, .gif när jag lägger upp bilder med <img> taggen på webbsidor, däremot säger MDN’s referenssida att antalet stödda bildformat är upp till webbläsaren som tolkar webbsidan – förutom de listade ovan finns ju även SVG (Scalable Vector Graphic (bibehåller alltid samma höga kvalitet)), samt BMP (Bitmap picture).
Några webbartiklar jag hittade som verkar ha intressant och bra information om detta område kan ses nedan för de av er som vill läsa på lite extra om detta:
- Sitepoints GIF, PNG, JPG – Which one to choose?
- Sitepoints GIF, PNG, JPG – Whats the difference?
- World Wide Web Consortium (W3C) – GIF or PNG?
- Stackoverflow forumtråd – PNG vs. GIF vs. JPG – When is best to use which?
- 1stWebDesigner – Different Image formats, and when to use them
Insikt .png bildformat (Portable Network Graphics – fonetiskt uttalat PING)
.png är ett jättestarkt bildformat i mån av snabb laddningstid, stöd för alpha-kanal (genomskinliga bilder – som GIF fast högre upplösning), bra kvalitet och har allt.
MEN(!) det är inte alltid som .png bildformatet stöds i alla webbläsare – därför kan man i t ex. Internet Explorer ibland behöva lägga in extra kod för att bidra med extra stöd (JavaScript).
Detta är nog enda nackdelen jag kan komma på. När .png bildformatet inte stöds så kan kvaliteten bli lidande och i värsta fall (typ i äldre Internet Explorer) så försvinner alphakanalen och blir vanlig vit färg istället.
.png brukar jag själv använda för t ex. logotyper, ikoner, transparenta bilder.
För att se lite kortfattat vad Wikipedia säger om .png som bildformat se nedan utdrag:
Portable Network Graphics (PNG) is a raster graphics file format that supports lossless data compression. PNG was created as an improved, non-patented replacement for Graphics Interchange Format (GIF), and is the most used lossless image compression format on the Internet.
PNG supports palette-based images (with palettes of 24-bit RGB or 32-bit RGBA colors), grayscale images (with or without alpha channel), and full-color non-palette-based RGB[A] images (with or without alpha channel). PNG was designed for transferring images on the Internet, not for professional-quality print graphics, and therefore does not support non-RGB color spaces such as CMYK.
PNG files nearly always use file extension
PNGorpngand are assigned MIME media typeimage/png
För webbläsarsupport se följande utdrag från Wikipedia:
Despite calls by the Free Software Foundation and the World Wide Web Consortium (W3C), tools such as gif2png, and campaigns such as Burn All GIFs, PNG adoption on websites has been fairly slow due to: late and buggy support in Internet Explorer, particularly regarding transparency.
PNG compatible browsers include: Apple Safari, Google Chrome, Mozilla Firefox, Opera, Camino, Internet Explorer 7 (still numerous issues), Internet Explorer 8 (still some issues), Internet Explorer 9 and many others. For the complete comparison, see Comparison of web browsers (Image format support).
Especially versions of Internet Explorer (Windows) below 9.0 have numerous problems which prevent it from correctly rendering PNG images.
- 4.0 crashes on large PNG chunks.
- 4.0 does not include the functionality to view .png files, but there is a registry fix.
- 5.0 and 5.01 have broken OBJECT support.
- 5.01 prints palette images with black (or dark gray) backgrounds under Windows 98, sometimes with radically altered colors.
- 6.0 fails to display PNG images of 4097 or 4098 bytes in size.
- 6.0 cannot open a PNG file that contains one or more zero-length IDAT chunks. This issue was first fixed in security update 947864 (MS08-024).
- 6.0 sometimes completely loses ability to display PNGs, but there are various fixes.
- 6.0 and below have broken alpha-channel transparency support (will display the default background color instead). However there are various fixes:
- Degradable PNG Transparency for IE6
- webfx – PNG Behavior (IE behavior/.htc)
- The PNG problem in Windows Internet Explorer (IE behavior/.htc) (unmaintained)
- TwinHelix – Near-native PNG support with alpha opacity to IE 5.5 and 6 (IE behavior/.htc)
- A Better IE 5.5 and 6 PNG Fix (supports CSS background-position, background-repeat) (IE behavior/.htc)
- 24ways.org – Transparent PNGs in Internet Explorer 6 by Drew McLellan (JavaScript)
- PNG-24 Alpha Transparency With Microsoft Internet Explorer or better (MSIE 5.5+) (PHP)
- PNGPong, an open source solution to display transparent PNGs in IE, Firefox, and Safari without the use of filters, PHP, or complicated Javascript and CSS (JavaScript+Flash)
- Cross Browser PNG Transparency (CSS)
- CSS PNG fix (with background call none fix) (CSS)
- SitePoint – Use 8-bit PNGs with Fireworks
- Use 8-bit PNGs with Photoshop and pngquant
- dillerdesign belatedPNG (JavaScript+VML)
- Dean Edwards’s IE7.js and IE8.js fixes this issue (for specially-named .PNG files, for performance reasons), and other IE 5.5, 6, and 7 CSS incompatibilities as well.
- 7.0 and below cannot combine 8-bit alpha transparency AND element opacity (CSS – filter: Alpha (opacity=xx)) without filling partially transparent sections with black.
- 8.0 and below have inconsistent/broken gamma support.
- 8.0 and below don’t have color-correction support.
Där kan ni ju se hur stora problem Internet Explorer haft och har med .png som bildformat.
Inkluderade även där lite länkar från Wikipedia utdraget som kan hjälpa skapa stöd för .png bilder om ni är ute efter sådant i tidigare versioner av Internet Explorer, såväl som länken till en jämförelsetabell där man lättare kan översiktligt se vilka webbläsare har vilket typ av stöd för .png som bildformat.
Var dock vaksamma på att även om där finns s.k. ”hack” för att fixa stöd för .png bildformat, så brukar detta fortfarande vara rätt så klumpigt och problematiskt och inte optimal lösning.
Insikt .jpg bildformat
.jpg formatet är ett jättestarkt bildformat när det gäller högupplösta och högkvalitativa bilder (mycket färger och mycket nyanser) – bör användas vid fotografier eller liknande.
Se följande artikel för mer insikt: https://css-tricks.com/when-to-use-jpg-and-when-to-use-gif/
Insikt .gif bildformat (Graphics Interchange Format)
Använd om bilden har fåtalet färger, ganska hårda och distinkta kanter, ev. alpha kanal för transparens, eller om ni har GIF animationer (PNG kan inte göra animationer).
GIF animationer (se hur man skapar dessa med hjälp av verktyg listade på Länkar-sidan) kan läggas in på webbsidor med <img> taggen.
Positionering av bilder bland innehållet för webbsidan
Angående positionering av bilder på en webbsida säger jag bara en sak: CSS.
All positionering utav bilder sker via CSS. Kommer skriva mer om detta i inlägg för CSS-kodning senare framöver :)
Klickbara bilder med länkar (<a>)
Ni har säkert besökt webbsidor där de haft ikoner/bilder som varit klickbara, detta kan göras genom att ersätta länktexten med en <img> tagg med bilden man önskar vara klickbar!
Det är egentligen väldigt enkelt. Enda anledningen att kanske överväga kompletterande text eller andra alternativ än bilder som länkar, är då bilders information inte är så lättupptaglig av sökmotorindexerings robotarna (se följande inlägg). Se nedan för hur en sådan bild-länk annars kan göras i HTML:
<a href="#" target="_blank"><img src="bilder/bildfil.jpg" width="150" height="150" alt="alternativ texten här" /></a>
Vid klickning av ovan länk så är det <a> taggens href (hypertext reference) attribut som bestämmer vart länken ska leda som för alla andra länkar, <img> taggens src attribut är som vanligt till för att indikera källan till bilden som skall visas.
Figure behållare med Figcaption för bilder med undertexter
Figure och figcaption är en ny tagg som kom med HTML5 och är väldigt populär att använda som bildbehållare och utifall man vill ha bildtexter till sina bilder.
Jag har hittat en jättebra och fin webbartikel hos HTML5Doctor.com, där de i detalj går igenom hur man använder <figure> och <figcaption>. Det var den artikeln som lärde mig hur man gjorde. Se nedan lista med dels den artikeln, såväl som MDN referenssidor för <figure> och <figcaption>:
- HTML5Doctor’s webbartikel för <figure> och <figcaption>
- MDN referenssida för <figure>
- MDN referenssida för <figcaption>
Som ni säkert redan listat ut så är <figure> själva behållaren för en/flera bilder, medan <figcaption> hamnar inuti behållaren och utgör bildtexten för den ene/flera bilder(na) som ligger i <figure> behållaren.
Varken <figure> eller <figcaption> har några attribut direkt att använda, styling sker via CSS.
Dock är inte <figure> och <figcaption> begränsat till enbart <img> taggar, utan kan även användas till andra taggar. Det är heller inte alltid <figure> och <figcaption> är lämpligt att använda. För mer info om båda dessa påståendena se nedan citat från HTML5Doctor’s webbartikel om <figure> och <figcaption>:
No need to constrain your
<figure>s to images and code examples. Other content suitable for use in<figure>includes audio, video, charts (perhaps using<canvas>or<svg>), poems, or tables of statistics.It may not always be appropriate to use the
<figure>element, though. For example, a graphic banner should not be marked up with<figure>. Instead, simply use the<img>element.
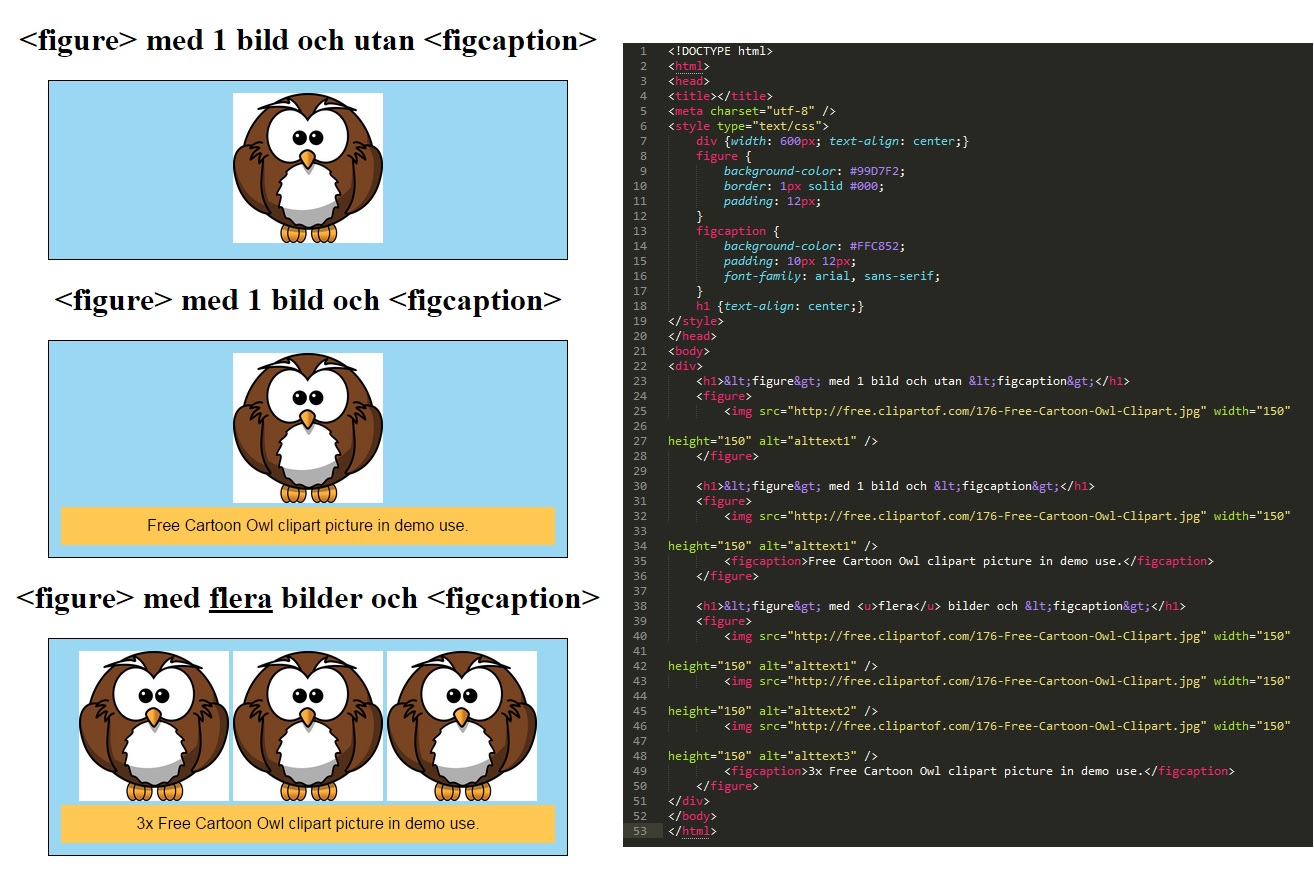
<figure> med 1 bild och utan <figcaption>
<figure> <img src="bilder/bildfil.jpg" width="150" height="150" alt="alternativ text för bild här" /> </figure>
<figure> med 1 bild och <figcaption>
<figure> <img src="bilder/bildfil.jpg" width="150" height="150" alt="alternativ text för bild här" /> <figcaption>Här placeras sen bildtexten för bilden</figcaption> </figure>
<figure> med flera bilder och <figcaption>
<figure> <img src="bild1.jpg" width="150" height="150" alt="alttext" /> <img src="bild2.jpg" width="150" height="150" alt="alttext2" /> <img src="bild3.jpg" width="150" height="150" alt="alttext3" /> <figcaption>Bildtext för ovan 3 st. bilder placeras här</figcaption> </figure>