Tjenare alla läsare!
I detta inlägg hade jag tänkt gå igenom hur vi bygger upp en webbsida från grunden utifrån en framtagen skiss steg för steg, med förklaring av var steg på vägen :)
Detta är en väldigt viktig kunskap att ha och känna till, speciellt om ni siktar på att jobba lite mer ”professionellt” inom webbutveckling framöver.
– För att styrka vad vi tidigare visat upp med indentering för lättläsligare kod, såväl som HTML5 semantiska element för bättre markup, så kommer vi i detta inlägg använda oss av dessa principer som visats i tidigare inlägg.
Vi kommer att använda oss utav de följande HTML5-elementen för att märka upp vår sida: <header>, <nav>, <article>, <section>, <aside> och <footer>
Detta är dock bara tippen av isberget, den allra första ”mallsidan” som sen kan kopieras och återanvändas till även resterande sidor för vår webbplats.
Låt oss börja med vår skiss av webbplatsens layout!
Ni kan göra er egen skiss om ni vill avvika lite från den layout jag kommer att använda här i detta exemplet. Då kan ni sedan se hur jag bygger upp min skiss i HTML, så kan ni sen göra detsamma med er egen! :)
Visualisera och planera hur ni vill att er webbplats layout skall vara
Wrapper-div för att binda samman alla element till samma layout
Låt oss göra en väldigt basic skiss som har en ”wrapper-div” som omsluter alla våra HTML5-element som skall bygga upp vår sida så att de ”binds samman” till en och samma layout-behållare (vår wrapper that is).
Sidhuvud inkluderat logotype, kontaktinfo och nav-meny
Sedan vill vi även ha en <header> överst på sidan, inuti vilken vi tänker ha en Logotype, samt den viktigaste kontaktinformationen till mig/er/ett företag, och undertill skapar vi sedan en horisontell <nav> meny.
2-kolumns layout för innehålls-delen för sidan
Därefter skall vi ha vårt innehåll, och då tänker jag köra på en 2-kolumns layout där vänster-kolumnen utgör vår sidans själva innehåll, medan högersidan utgörs av vår <aside>-sidebar.
Sidfot inkluderat Copyrighttext + eventuella ”mini-knappar” till övrig info för sidan
Under dessa 2 kolumner vill jag ha min <footer> som skall innehålla bland annat en Copyrighttext och ev. ”mini-knappar” till extra information om webbsidan eller relaterade delar.
Skissa…
Jag kommer att skissa upp min webbsidas layout i Microsoft Paint (mspaint CMD) i Windows 7, men ni kan likaväl använda Photoshop, GIMP, ett vanligt papper, eller annat ritprogram, eller vad ni än själva föredrar :) Det viktigaste är att ni själva kan få en bild av hur ni tänkt er att sidan ska se ut, som ni sedan kan referera till under utvecklingsprocessen.
Skissen är mer för er egen skull än någon annans, det är ju trots allt er ”ritning” av hur ni skall bygga upp er webbsida.
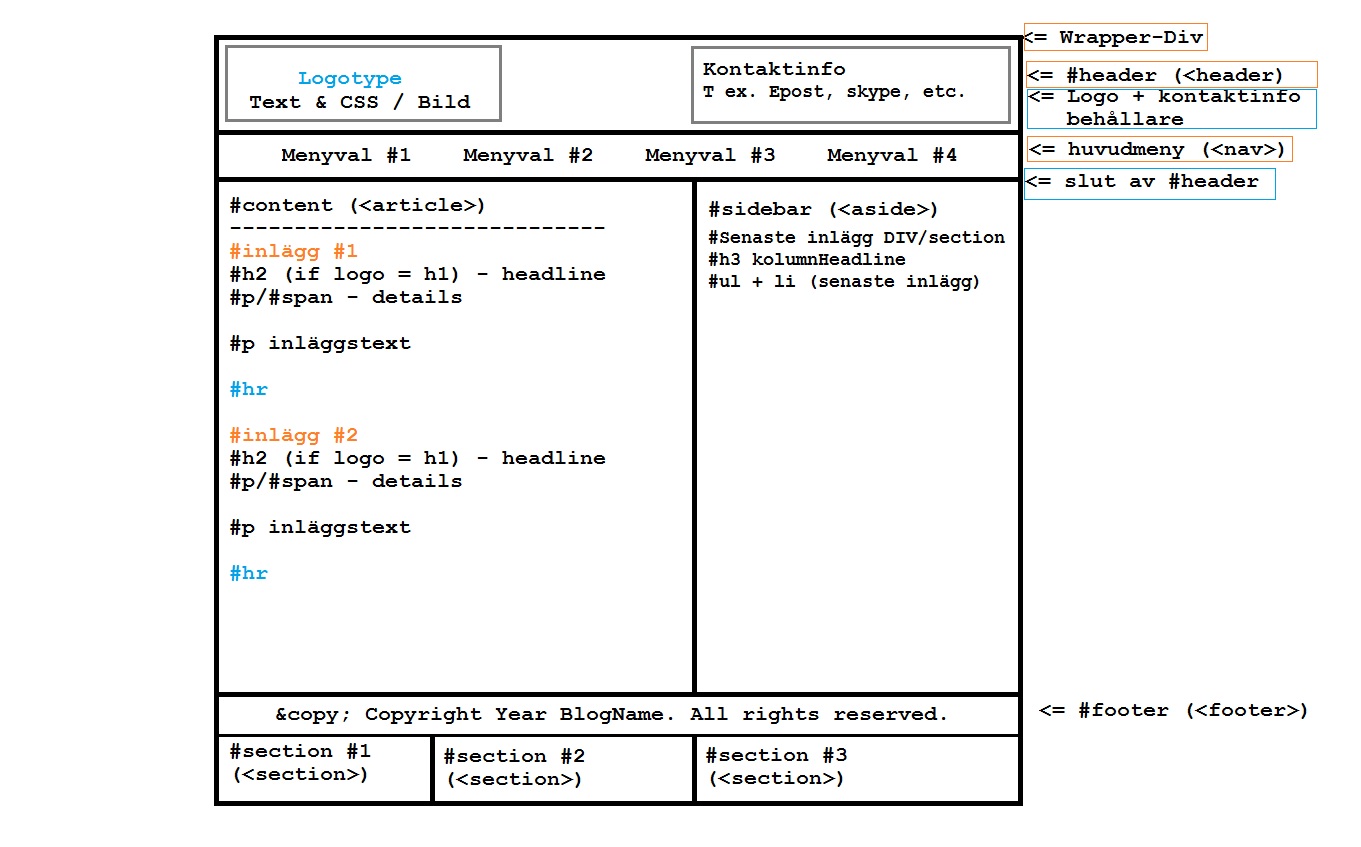
Se hur min skiss blev med inkluderade anteckningar om layoutens detaljer nedan:
Som ni kan se har jag inkluderat en hel del detaljer – och av dessa detaljer att döma så verkar webbsidan jag avser att skapa- likna en bloggsida/företagssida eller något i den stilen.
Hursomhelst, min skiss är detaljerad mest för er skull, men även lite för min egen så att om jag kommer på vilka detaljer av sidan som skall gälla när jag väl skissar sidan, så kan jag även komma ihåg dem/ha en referens till dessa(!). För när jag väl börjar jobba med att bygga upp strukturen för webbsidan kan det vara behändigt att ha dessa tillgängliga att referera till.
Börja realisera layouten i faktisk HTML-kod!
Steg #1 – Låna inspiration från tidigare HTML5-mall vi gjorde
Så, då t ycker jag vi är redo att påbörja arbetet ;) Jag kommer att börja med att låna mallkoden från HTML5Doctor som vi gick igenom i inlägg: Introduktion till HTML – Basic Boilerplate/template/mall att utgå från.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Vår egen första HTML5 webbstandard-validerade Mallsida</title> <!--[if IE]> <script src="https://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <link href="css/styles.css" rel="stylesheet" type="text/css" media="screen" /> </head> <body> </body> </html>
Kom nu också ihåg att vår CSS-stilmall som inkluderas kommer att än så länge endast innehålla Eric Meyers CSS-Reset v.2.0 (vilket inkluderar HTML5Doctors-mallens On-page CSS-block kod för normalisering av HTML5-element): http://meyerweb.com/eric/tools/css/reset/.
CSS-stilarna för denna webbsidan kommer att gå igenom i ett separat inlägg för att kunna fokusera på vår struktur i det här inlägget, annars hade detta inlägg blivit alldeles för långt är jag rädd. Jag kommer att försöka länka till inlägget med CSS-stilarna för detta inläggets sida i slutet av denna post så ni med enkelhet kan hitta dit.
Steg #2 – Omsluta sid-elementen i en Wrapper
Nu när vi har vår grundmall (skönt att slippa skriva om den och googla om man glömt sen tidigare – sparar en hel del tid (dock om ni skulle vara helt nybörjare i webbdesign och webbutveckling Råder jag er att skriva mallen för hand(!), istället för att kopiera koden rakt av – gör alltid detta för moment ni är ovana vid, skriv det tillräckligt många gånger och jag lovar er att förståelsen hakar på efterhand)), så har det blivit dags för att lägga in vår ”Wrapper-DIV” för sidan som skall omsluta alla våra HTML5-element som skall utgöra själva strukturen av vår uppskissade webbsida.
Det är väldigt god praxis att alltid ha en Wrapper-Div av många anledningar, varav ett exempel är att det blir enklare att styra vart var och ett av våra HTML5-Element skall placeras på skärmen med hjälp av CSS senare.
Se nedan HTML5-kod för mall + vår ”Wrapper-DIV”:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Vår egen första HTML5 webbstandard-validerade Mallsida</title> <!--[if IE]> <script src="https://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <link href="css/styles.css" rel="stylesheet" type="text/css" media="screen" /> </head> <body> <div id="wrapper"> <!-- Here starts our Wrapper DIV --> </div> <!-- Here ends our Wrapper DIV --> </body> </html>
Notera att kommentarer jag inkluderar är för er förståelses skull främst. Brukar normalt sett annars inte ha med dessa typer av kommentarer då jag anser att det endast brukar bli nödvändigt vid djupgående hierarkiska strukturer då man t ex. behöver förtydliga vart somliga DIV-behållare slutar, och vart andra börjar (oftast är det dock bara slutet av en behållare man är intresserad utav).
Steg #3 – Generell yttre struktur
Nice, då är vi klarar med vår Wrapper-Div, dags för nästa steg – vilket blir att skapa själva strukturen inuti denna wrapper. En struktur som utgörs av en <header> tagg, en ”content-behållare-wrapper” med <article> tagg och en <aside>-sidebar, såväl som vår <footer> tagg.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Vår egen första HTML5 webbstandard-validerade Mallsida</title> <!--[if IE]> <script src="https://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <link href="css/styles.css" rel="stylesheet" type="text/css" media="screen" /> </head> <body> <div id="wrapper"> <!-- Here starts our Wrapper DIV --> <header> <!-- Here starts our Header --> </header> <!-- Here ends our Header --> <section id="content-wrapper"> <!-- Here starts our Content-Wrapper-Section --> </section> <!-- Here ends our Content-Wrapper-Section --> <footer> <!-- Here starts our Footer --> </footer> <!-- Here ends our Footer --> </div> <!-- Here ends our Wrapper DIV --> </body> </html>
Som ni kan se ovan byggde jag vidare på vår ”wrapper-Div” så den nu har <header>-området, såväl som en ”content-wrapper-section” där vi senare skall placera vår <article> såväl som <aside>-sidebar. Anledningen att jag lagt en ”inre wrapper” även där för att omsluta även dessa på en närmare nivå, är också för hjälp med positioneringen och utökad kontroll över våra HTML5-element.
Notera att jag tilldelat båda våra Wrappers fetstil såväl som ID-attribut för att senare i CSS kunna med enkelhet urskilja dessa såväl som att mer precist kunna sikta in oss på deras barn-element som de omsluter.
Ovan kodsnutt demonstrerar även hur jag tänkt i mån av syntax highlightning för att lättare kunna visa för er de olika delarna i HTML-koden, taggarna kommer att vara fetstilsmarkerade med mörkgrå färg, textinnehåll kommer få blå färg, kommentarer kommer även dessa bli fetstilsmarkerade, fast med en mildare grå färg då kommentarerna inte är den kod av mest vikt i exemplet, och behöver därför heller inte uppmärksammas lika mycket. HTML-attributen kommer att markeras med grön textfärg, medan deras attributvärden kommer att bli svart-markerade för att lättare urskiljas.
Nu går vi vidare till att fylla vårt <header>-område med ytterligare innehåll och delar av sidan:
Steg #4 – Fylla Sidhuvud med innehåll som: Logo + slogan, Kontaktinfo & Meny
Jag ville ha en Logotype såväl som ett litet område där jag kan placera kontaktinformation som kan vara lättillgängligt för alla besökare att ta del av – och det är dessa delar vi skall koda i denna del av inlägget.
Jag väljer också att ha en Text-&-CSS-Baserad Logotype på sidan med <h1> tagg för sökmotoroptimeringens skull såväl som en liten tillhörande ”slogan” undertill vår logga.
När det gäller kontaktinformationen så kommer denna att omslutas inuti en <section> där själva kontaktinfon kommer att formateras som antingen en <table> tagg eller <ul>-lista eller <p> tagg som håller informationen.
Alla val jag gör av att presentera HTML5-Struktur kommer vara för att kunna göra det på ett så tydligt sätt för er som läsare som möjligt såväl som att demonstrera lite varierande kod av hur det kan skrivas :)
Låt oss börja, se nedan:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Vår egen första HTML5 webbstandard-validerade Mallsida</title> <!--[if IE]> <script src="https://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <link href="css/styles.css" rel="stylesheet" type="text/css" media="screen" /> </head> <body> <div id="wrapper"> <!-- Here starts our Wrapper DIV --> <header> <!-- Here starts our Header --> <section id="logoSection"> <!-- Here starts our Logo Section Wrapper --> <h1 id="logo">Logo-text goes here</h1> <p id="slogan">This is our Company/Blog Slogan.</p> </section> <!-- Here ends our Logo Section Wrapper --> <section id="cinfoArea"> <!-- Here starts our contact info area Wrapper --> <ul id="cinfo"> <li><strong>E-mail:</strong> test<span title="exchange -[at]- with @">-[at]-</span>dummy.com</li> <li><strong>Skype:</strong> testing_dummy</li> <li><strong>City:</strong> TestingTown</li> </ul> </section> <!-- Here ends our contact info area Wrapper --> <div class="clearfix"></div> <!-- Necessary to clear any floats (CSS-positioning) from earlier elements --> <nav id="mainMenu"> <!-- Here starts our MainMenu Wrapper in HTML5-Semantic --> <ul> <li><a href="#">Menyval #1</a></li> <li><a href="#">Menyval #2</a></li> <li><a href="#">Menyval #3</a></li> <li><a href="#">Menyval #4</a></li> </ul> </nav> <!-- Here ends our MainMenu Wrapper in HTML5-Semantic --> </header> <!-- Here ends our Header --> <section id="content-wrapper"> <!-- Here starts our Content-Wrapper-Section --> </section> <!-- Here ends our Content-Wrapper-Section --> <footer> <!-- Here starts our Footer --> </footer> <!-- Here ends our Footer --> </div> <!-- Here ends our Wrapper DIV --> </body> </html>
För mer info om t ex. <strong> och övrigt om HTML5-semantik och hur man på bästa sätt nyttjar och kan använda det för att ge sitt webbinnehåll en starkare och mer betonad betydelse- se: learn.shayhowe.com – HTML5 Semantics.
Som ni ser ovan tog jag mig även friheten att fylla mitt <header>-område med det jag önskar ha där – såsom h1-logo, p-slogan, samt kontaktinfo formaterat i en ul-lista och även våra huvud-menyval som skall hjälpa våra besökare att navigera till sidans undersidor :)
Kontaktinfon är förgylld med HTML5-semantik för ”mini-headlines”/de viktiga delarna, och har även lagt in ett väldigt basic fix för att robotar som crawlar in på sidan inte skall bara kunna sno en e-post adress rakt av och lägga till i kedjebrevs mejl-listor etc. (se <span>-taggen för E-mail). <span>-taggen är väldigt bra för att göra ”inline-justeringar” av innehåll typ som att lägga till tillfälliga inline-CSS-stilar för testing eller annat, eller som ovan lägga till title-text för ett specifikt textstycke, osv.
Fick även lägga in en clearfix innan vår meny börjar då jag tänker flyta ut vår logo till vänstersidan, och vår kontaktinfo-område till högersidan – medan huvudmenyn är tänkt att sträcka sig över hela bredden och Inte flyta någonstans. Då måste man ”återställa”/”resetta” vår float-egenskap som CSS kommer använda sig av för att flyta ut logo och cInfo områdena vid positionering av dessa. Och det görs via ett attribut i CSS kallat ”clear” och man brukar ofta använda denna metodik för utflytnings positionering av HTML-element och därför brukar man ha en klass kallad ”clearfix” som man bara kan lägga på ett <div>-element eller liknande för att återställa allting innan nästföljande element som skall vara utan float kommer – detta måste göras då float-attributet ”smittar av sig” till nästföljande attribut om det inte blir stoppat innan!
Hoppas ni har hyfsat enkelt att följa med än så länge, vet att det kan bli lite rörigt :)
Vidare till nästa moment: vår innehålls del med vänsterspalts <article> och högerspalts <aside> sidospalt:
Steg #5 – Fylla vår innehålls-del av webbsidan
Vi skapar här en <article> för vår vänsterspalt inuti vår content-wrapper-div, såväl som en <aside> (HTML5-Semantisk) sidospalt för vår högerspalt.
Se nedan:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Vår egen första HTML5 webbstandard-validerade Mallsida</title> <!--[if IE]> <script src="https://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <link href="css/styles.css" rel="stylesheet" type="text/css" media="screen" /> </head> <body> <div id="wrapper"> <!-- Here starts our Wrapper DIV --> <header> <!-- Here starts our Header-wrapper for Entire Header --> <section id="logoSection"> <!-- Here starts our Logo Section Wrapper --> <h1 id="logo">Logo-text goes here</h1> <p id="slogan">This is our Company Slogan.</p> </section> <!-- Here ends our Logo Section Wrapper --> <section id="cinfoArea"> <!-- Here starts our contact info area Wrapper --> <ul id="cinfo"> <li><strong>E-mail:</strong> test<span title="exchange -[at]- with @">-[at]-</span>dummy.com</li> <li><strong>Skype:</strong> testing_dummy</li> <li><strong>City:</strong> TestingTown</li> </ul> </section> <!-- Here ends our contact info area Wrapper --> <div class="clearfix"></div> <nav id="mainMenu"> <!-- Here starts our MainMenu Wrapper in HTML5-Semantic --> <ul> <li><a href="#">Menyval #1</a></li> <li><a href="#">Menyval #2</a></li> <li><a href="#">Menyval #3</a></li> <li><a href="#">Menyval #4</a></li> </ul> </nav> <!-- Here ends our MainMenu Wrapper in HTML5-Semantic --> </header> <!-- Here ends our Header --> <section id="content-wrapper"> <!-- Here starts our Content-Wrapper-Section --> <section class="leftColumn"> <!-- Here starts our leftColumn Wrapper --> <article> <!-- Here starts our Wrapper for article #1 --> <h2 class="post-headline">Test Headline-text for Post #1</h2> <p class="post-details"><strong>Date:</strong> 2014-09-10 • <strong>Author:</strong> Trekka12</p> <p class="post-text"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. </p> </article> <!-- Here ends our Wrapper for article #1 --> <article> <!-- Here starts our Wrapper for article #2 --> <h2 class="post-headline">Test Headline Text for Post #2</h2> <p class="post-details"><strong>Date:</strong> 2014-09-12 • <strong>Author:</strong> Trekka12</p> <p class="post-text"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam non orci eleifend dui vehicula cursus. </p> </article> <!-- Here ends our Wrapper for article #2 --> </section> <!-- Here ends our leftColumn Wrapper --> <aside> <!-- Here starts our rightColumn sidebar Wrapper --> <h3>Test-headline-text for latest post sidebar "widget"</h3> <ul> <li><a href="#">post #1 - date: 2014-09-10</a></li> <li><a href="#">post #2 - date: 2014-09-12</a></li> </ul> </aside> <!-- Here ends our rightColumn sidebar Wrapper --> </section> <!-- Here ends our Content-Wrapper-Section --> <footer> <!-- Here starts our Footer --> </footer> <!-- Here ends our Footer --> </div> <!-- Here ends our Wrapper DIV --> </body> </html>
Phew det var inte nådigt ;o
Dummytexten ni kan se fåtalet meningar av ovan var genererad från Lipsum.org – Lorem Ipsum generator, som även kan hittas på vår Länkar-sida – väldigt användbart webbverktyg för att fylla ut sina annars tomma hemsidor och prototypsidor.
Blev en hel där när vi nu gjort både en vänsterspalt, såväl som en högerspalt :P
Nu har vi bara den absolut sista delen kvar – nämligen footern/sidfoten:
Steg #6 – Footer med Copyrighttext + 3 st. sektioner för övrigt innehåll
Vi skall här lägga till en paragraf med Copyrighttext i sidfoten av vår sida, såväl som 3 st. sektioner undertill som i framtiden kan hålla länkar, eller övrig data.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Vår egen första HTML5 webbstandard-validerade Mallsida</title> <!--[if IE]> <script src="https://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <link href="css/styles.css" rel="stylesheet" type="text/css" media="screen" /> </head> <body> <div id="wrapper"> <!-- Here starts our Wrapper DIV --> <header> <!-- Here starts our Header-wrapper for Entire Header --> <section id="logoSection"> <!-- Here starts our Logo Section Wrapper --> <h1 id="logo">Logo-text goes here</h1> <p id="slogan">This is our Company Slogan.</p> </section> <!-- Here ends our Logo Section Wrapper --> <section id="cinfoArea"> <!-- Here starts our contact info area Wrapper --> <ul id="cinfo"> <li><strong>E-mail:</strong> test<span title="exchange -[at]- with @">-[at]-</span>dummy.com</li> <li><strong>Skype:</strong> testing_dummy</li> <li><strong>City:</strong> TestingTown</li> </ul> </section> <!-- Here ends our contact info area Wrapper --> <div class="clearfix"></div> <nav id="mainMenu"> <!-- Here starts our MainMenu Wrapper in HTML5-Semantic --> <ul> <li><a href="#">Menyval #1</a></li> <li><a href="#">Menyval #2</a></li> <li><a href="#">Menyval #3</a></li> <li><a href="#">Menyval #4</a></li> </ul> </nav> <!-- Here ends our MainMenu Wrapper in HTML5-Semantic --> </header> <!-- Here ends our Header --> <section id="content-wrapper"> <!-- Here starts our Content-Wrapper-Section --> <section class="leftColumn"> <!-- Here starts our leftColumn Wrapper --> <article> <!-- Here starts our Wrapper for article #1 --> <h2 class="post-headline">Test Headline-text for Post #1</h2> <p class="post-details"><strong>Date:</strong> 2014-09-10 • <strong>Author:</strong> Trekka12</p> <p class="post-text"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. </p> </article> <!-- Here ends our Wrapper for article #1 --> <article> <!-- Here starts our Wrapper for article #2 --> <h2 class="post-headline">Test Headline Text for Post #2</h2> <p class="post-details"><strong>Date:</strong> 2014-09-12 • <strong>Author:</strong> Trekka12</p> <p class="post-text"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam non orci eleifend dui vehicula cursus. </p> </article> <!-- Here ends our Wrapper for article #2 --> </section> <!-- Here ends our leftColumn Wrapper --> <aside> <!-- Here starts our rightColumn sidebar Wrapper --> <h3>Test-headline-text for latest post sidebar "widget"</h3> <ul> <li><a href="#">post #1 - date: 2014-09-10</a></li> <li><a href="#">post #2 - date: 2014-09-12</a></li> </ul> </aside> <!-- Here ends our rightColumn sidebar Wrapper --> </section> <!-- Here ends our Content-Wrapper-Section --> <footer> <!-- Here starts our Footer --> <p id="copyright-text">© Copyright Year CompanyName. All rights reserved.</p> <section id="sectionWrapper"> <!-- Here starts our section-wrapper --> <section id="sectionBox1"> </section> <section id="sectionBox2"> </section> <section id="sectionBox3"> </section> </section> <!-- Here ends our section-wrapper --> </footer> <!-- Here ends our Footer --> </div> <!-- Here ends our Wrapper DIV --> </body> </html>
Som ni kan se i ovan kod använder jag mig av 2 st. olika HTML-Special characters som är © <- som ger oss det där ©-tecknet, såväl som • som ger mig en fin • <- prick-ikon som man kan använda t ex. som avskiljare ”inline”.
Såja, då tror jag vi nästan är klara med detta inlägget – nu har vi gått igenom steg för steg hur man kan skapa en hel struktur för en HTML5-Webbsida – vad som återstår nu dock för att vara korrekta – är att validera vår sida i W3C HTML5-Validator så vi är säkra på att koden inte är fel på något ställe.
Steg #7 – Validera HTML5-koden så att den följer standarden och inte är felkodad på något ställe!
Vår inklistring av HTML5-koden i W3C HTML5-Validator gav oss följande för ovan webbsida:
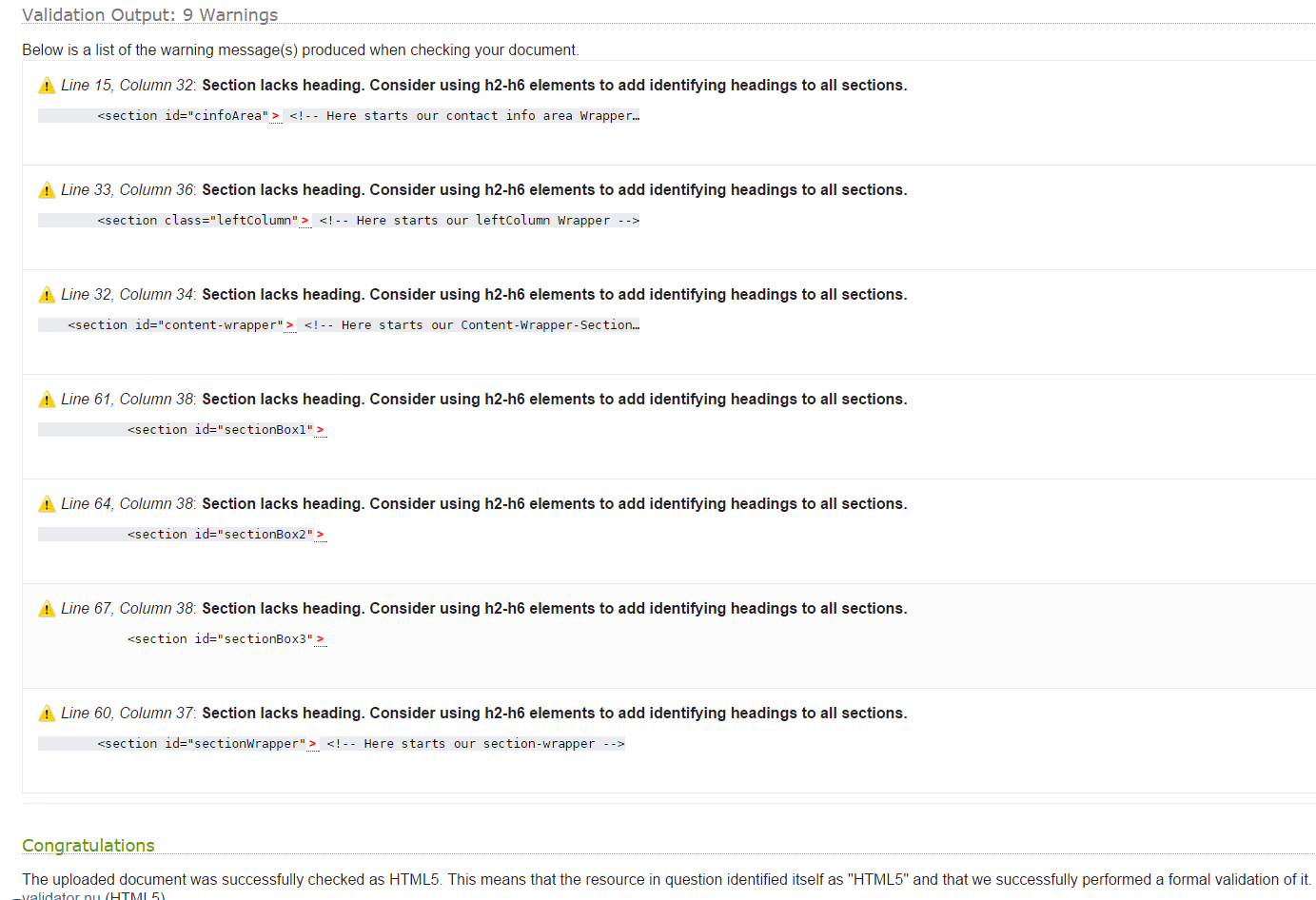
Dock skriver den att vi fick 9 stycken ”varningar” – dessa brukar vara av typen som man kan strunta i oftast – då man får många varningar om man använt saker som kanske ännu inte fullt ut blivit antaget till HTML5-standarden utan kanske bara är experimentellt, eller om man avviket för hur standarden tänkt att ett element avses att användas – det var detta vi fick varningar för – se nedan:
Dock som ni även kan notera så är alla varningarna för hur vi har använt sections – dock under varningarna står det att vi ändå fått validerat till HTML5, alltså är det inga problem. Och i felmeddelandet kan vi också se att de bara antagit att eftersom vi använde <section> så borde dessa inkludera någon form av underrubriker – men det skulle vi ju inte ha, så allt är lugnt.
Skulle det dock vara som så att ni stör er på dessa ”varningar” så kan ni ersätta våra <section>:s med <div>-element istället.
Steg #8 – Förhandsgranska er sida och se resultatet av ert hårda arbete :)
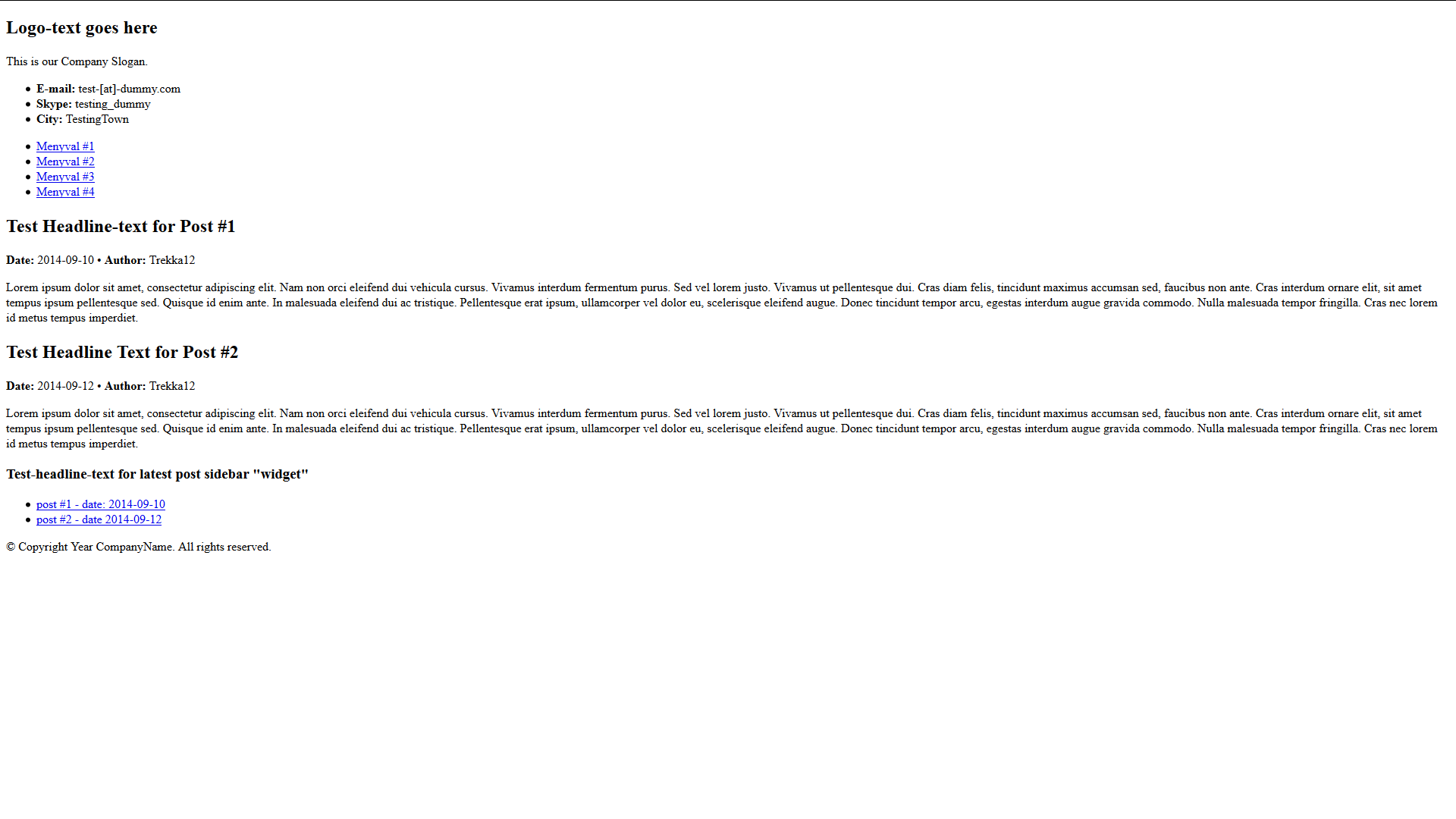
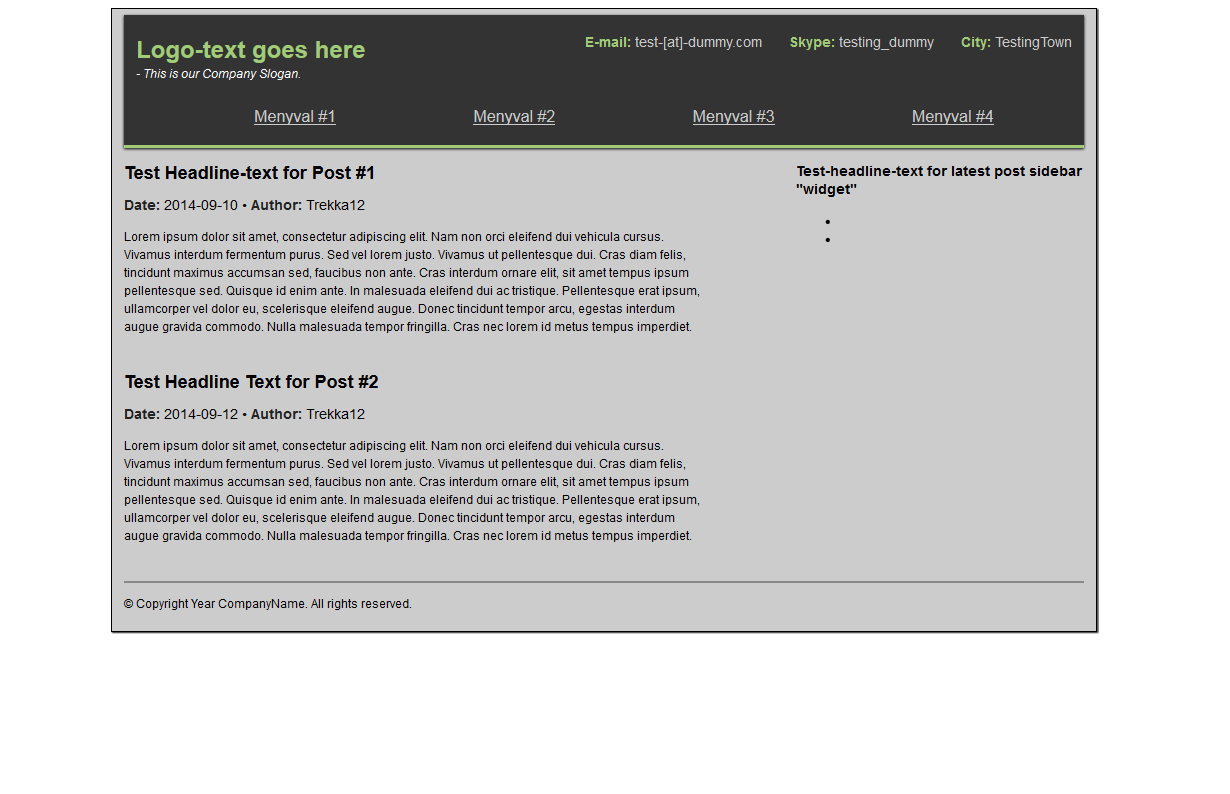
Som ett litet extra ”treat” så kommer jag visa på hur sidan kan komma att se ut senare med CSS-stilar såväl som hur den ser ut just nu utan några som helst CSS-stilar, för det se nedan:
Om vi lägger på ett lager med CSS-stilar hade sidan istället kunna se ut något liknande det ni kan se nedan:
Det viktigaste verktyget för en webbdesigner och webbutvecklare tror jag är att kunna visualisera sig hur sidan skall se ut innan man börjar bygga den!
Speciellt om du siktar på att bli framgångsrik inom området.
CSS gör skillnad som ni kan se ovan ^^ Väldigt kraftfullt att lära sig för webbutveckling och webbdesign! Ett Måste att lära sig för webbdesign och webbutveckling om du frågar mig :)!
Tidigare i inlägget lovade jag att delge er CSS-stilarna som gjorde ovan HTML-kod till sidan ni kunde se med CSS-stilar nu här på slutet, dessvärre upptäckte jag nyss att dessa stilar förmodligen tappats bort, då jag inte verkar kunna hitta dem någonstans överhuvudtaget. CSS-stilar för hela webbsidor (eller kanske till och med återskapandet av CSS-stilarna för ovan webbplats utseende kan komma att dokumenteras för er att ta del av i framtida inlägg om CSS-kodning).
Slutkläm
I detta inlägg har jag använt mig av många taggar, attribut och attributvärden som vi inte ännu gått igenom, och för den ambitiösa kanske detta kvittar då ni förmodligen redan kollat upp vad allting gör och hur det kan användas, men för alla andra som hade behövt kanske lite extra hjälp att komma in i allting så lovar jag att gå igenom alla saker vi använt oss utav här idag i andra inlägg framöver. Syftet med detta inlägget var ju trots allt att få se en demonstration av processen att skapa en webbsida från scratch, och det tycker jag ändå vi har lyckats täcka med det här inlägget.
Tack för ert tålamod att följa med under hela detta långa inlägg :) Tills nästa gång – experimentera själva och koda på bara ;)
Practice makes perfect.